
Navigating the Unknown: Crafting a Unified App with Our Design System
Project
Earbuds | Design System
Role
Product Design | Ideation, Design, Research,
Team
Me, co-designer Pania, Product Manager
Tools
Figma, Notion
Summary
While leading the rebranding efforts, following Earbuds’ product pivot, it became clear that the lack of a design system was creating inconsistencies, wasted effort, and a fragmented experience. I took the lead on building a design system that streamlined the process for both design and engineering.
Reduced Inconsistencies
Reduced Development
Platform Consistency
The Problem
Our app faced significant challenges in workflow efficiency, cohesiveness, and identity due to the lack of a unified design system.
Overview
As our company embarked on a rebranding and pivotal shift in our app’s direction, I recognized a critical opportunity. Historically, the absence of a design system led to wasted efforts on one-off elements and a fragmented user experience. This realization came amidst our journey of transforming the app’s identity, where I encountered the pressing need for a system that could bring unity and efficiency to our design and development processes. Our endeavor to create a design system was driven by the desire to infuse the app with a renewed sense of identity and to streamline collaboration between designers and engineers.
Goals & Objectives
To establish a design system that enhances workflow efficiency ensures a cohesive brand identity, and elevates the user experience.
- Cohesion and Consistency: Establish a unified visual and functional language across the app.
- Eliminate Redundancy: Reduce time and resources spent on creating duplicate design elements.
- Enhance Functionality: Improve the app’s usability and accessibility for a broader audience.
- Foster Collaboration: Streamline communication and workflows between designers and engineers.
- Streamline Development: Accelerate the development process by standardizing components and guidelines.
- Elevate User Experience: Provide users with a seamless, intuitive, and engaging app experience that reflects our rebranded identity.

Brand Principles
At Earbuds, we believe in the power of music to bring people together. Our brand principles are more than just a list of ideals; it’s the blueprint of our brand’s heart and soul, guiding every step we take and every decision we make.
Brand Attributes
- Passionate
- Energetic
- Playful
- Authentic
- Innovative
Voice
Our brand voice is consistently fun, friendly, and playful, perfectly capturing our personality. While this voice stays constant, our tone varies to match the mood of each communication, always with a focus on being considerate of our audience’s needs and preferences.

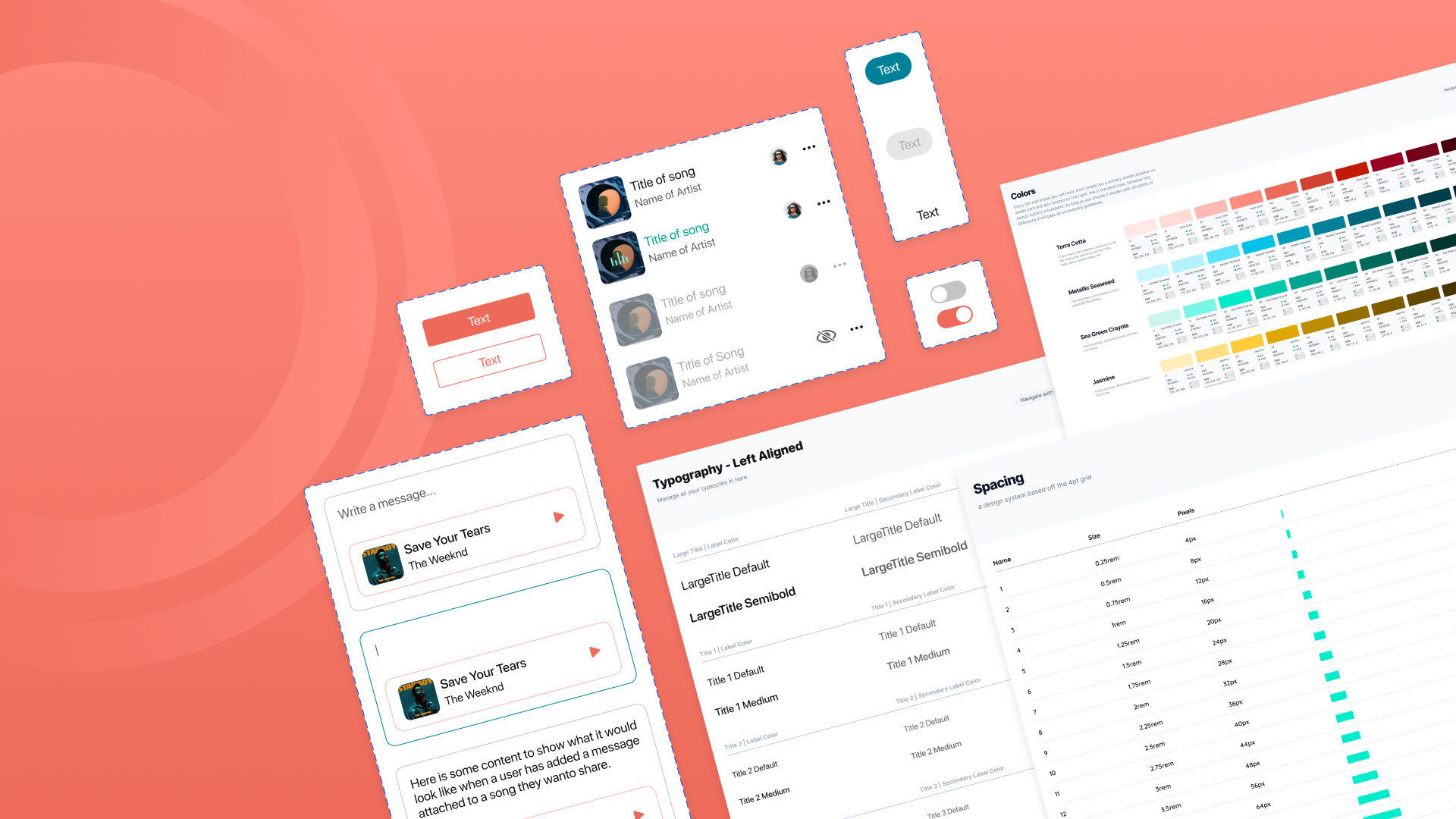
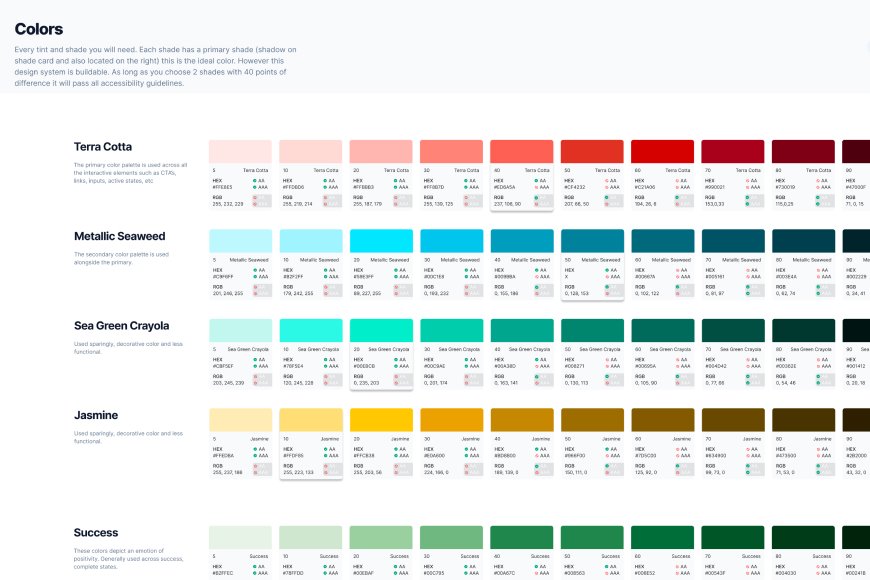
Color
We aimed for a vibrant, playful color palette that embodies our brand’s energy. Our primary color, complemented by three secondary hues, offers flexibility and vitality to our designs. These colors were meticulously crafted to be accessible according to the WCAG. We wanted our palette to be buildable, so as long as you chose 2 shades with 40 points of difference it will pass all accessibility guidelines.
This process was tedious and eye-opening. We did a lot of research on color and the importance of accessibility and how it affects design. Looking back, I would have explored even more combinations to amplify our palette.
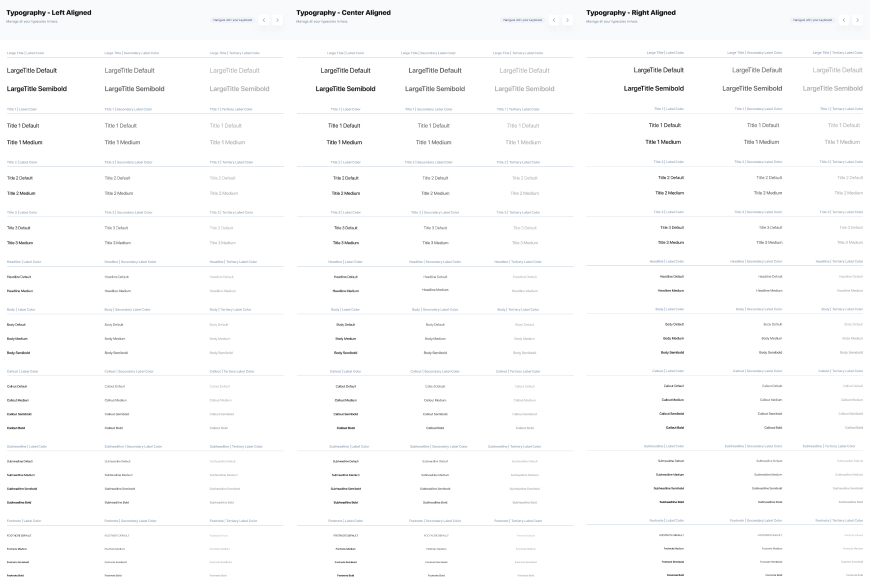
Typography
For mobile design, we opted for native typefaces—SF Pro Rounded for iOS and Roboto for Android—to save time. However, after experimenting with various typefaces, we selected Quicksand for web and designs outside the app, as its playful yet bold characteristics resonated with our brand’s identity.
With typography being another element to expressing our brand identity, it was important for us to find something that fit well with our brand, and although Quicksand and the native fonts paired well, in the future I would like to expand our options and find one typeface to be cohesive and consistent throughout platforms and designs outside the app.


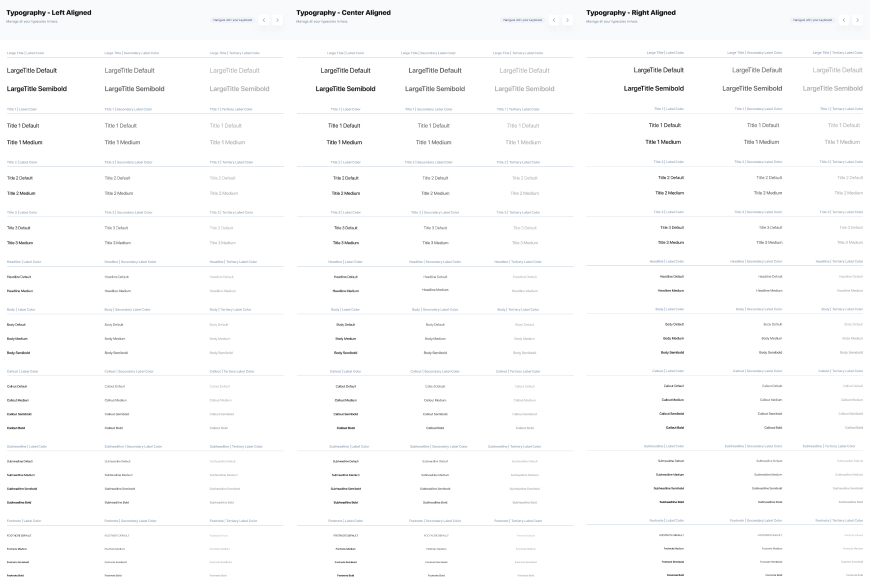
Typography
For mobile design, we opted for native typefaces—SF Pro Rounded for iOS and Roboto for Android—to save time. However, after experimenting with various typefaces, we selected Quicksand for web and designs outside the app, as its playful yet bold characteristics resonated with our brand’s identity.
With typography being another element to expressing our brand identity, it was important for us to find something that fit well with our brand, and although Quicksand and the native fonts paired well, in the future I would like to expand our options and find one typeface to be cohesive and consistent throughout platforms and designs outside the app.

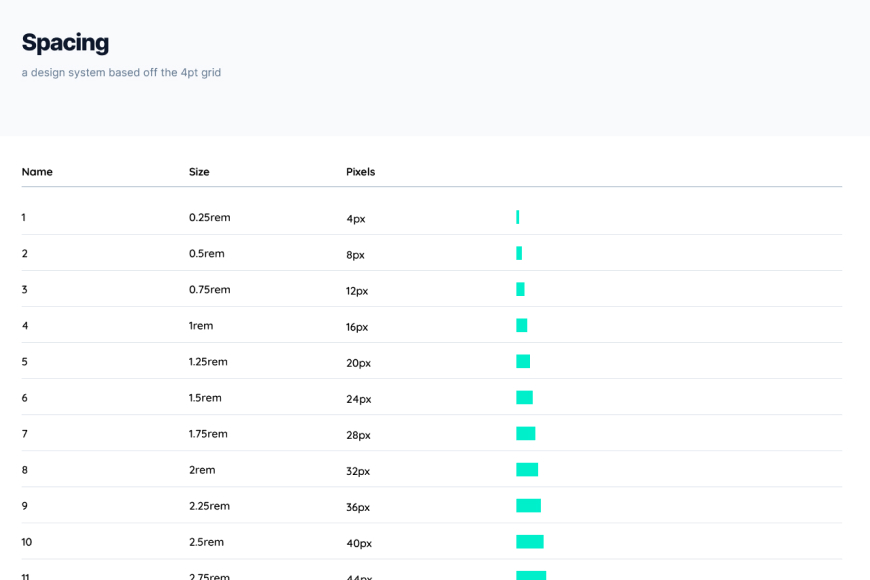
Spacing
Creating a spacing guide for an app for the first time was a revelation, highlighting the crucial role of ‘simple’ spacing in achieving a cohesive design. Opting for a 4-point grid, we discovered the flexibility it offered beyond the traditional 8-point system, which significantly enhanced our app’s cohesion. Moving forward, I aim to refine our spacing approach further, ensuring it maximizes the impact on every design element. I also plan to enforce strict adherence to these guidelines, correcting any past oversights to ensure consistency.
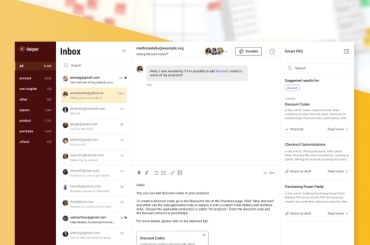
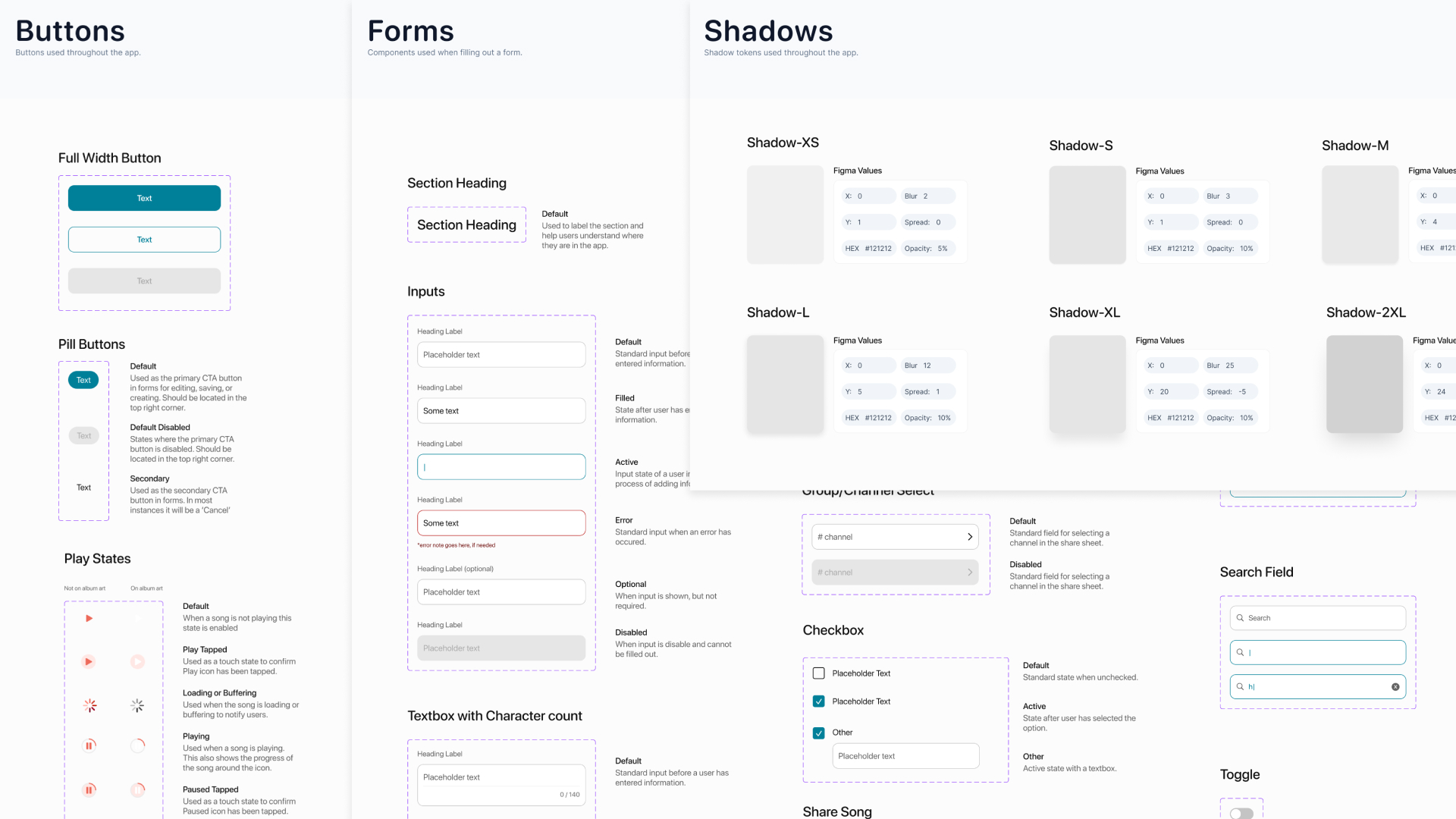
Components
In designing components for our app, we identified essential patterns, standardizing them to streamline and accelerate development for both designers and engineers. Through Figma, we organized components like buttons and forms, each with clear documentation and state variations to establish guidelines and aim for cohesion throughout the app.
Reflecting on this experience, I recognize the benefit of starting with a strong focus on components. Juggling multiple projects led us to occasionally overlook elements that had not been defined, impacting our efficiency. Moving forward, I see the importance of dedicating more time to this foundational stage—planning, organizing, and refining components more thoroughly. This focus will not only streamline our workflow but also expand our capacity for reusing and adapting components, laying a solid groundwork for future development and design tasks.

/Fin
Embarking on the creation of my first design system was a journey filled with discovery, learning, and growth in app design. This endeavor, while not without its imperfections, has been instrumental in standardizing our workflow, fostering unity, and enhancing efficiency across our design and development teams.
Reflecting on this experience, I’ve gained a deep respect and understanding for the intricate process of design system creation. The necessity of early planning, meticulous organization, and the careful refinement of each component has been a major takeaway. Though there’s much more to learn, this project has provided invaluable hands-on experience in laying the foundational elements of app design, marking a significant step in my professional development.